|
Спасибо, получилось.
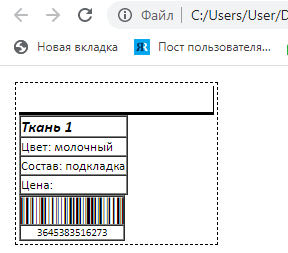
Подскажите ещё? как настроить так чтобы одна таблица в ценнике была слева, а другая по центру. Т.е. мне надо чтобы текст шёл слева, а штрих-код по центру. Сделала две таблицы, может можно и строки просто по-разному размещать, но у меня не получилось к каждой строке применить разное размещение. Сейчас получается как на картинке, обе таблицы в рамках для наглядности.
Код ниже:
<html>
<html>
<body style="font-family: Calibri, Comic Sans MS, Arial, BarCode">
<table border="0" cellspacing="8" cellpadding="3" style="font-size: 25pt;">
<tr name="EachRecord" OneColumns>
<td align="left" valign="top" style="width: 189px; height: 140px; border: dashed 1px Black;">
<table border="1" cellspacing="0" cellpadding="0" style="text-align: left;">
<img alt="" border="0" src="Images/Logo.png" />
<tr><td style="height: 10px; font-size: 12pt; font-style: italic;font-weight: bold;">[Product]</td></tr>
<tr><td style="height: 9px; font-size: 10pt;">Цвет: [Color]</td></tr>
<tr><td style="height: 9px; font-size: 10pt;">Состав: [Compound]</td></tr>
<tr><td style="height: 9px; font-size: 10pt;">Цена: [Price]</td></tr>
<table border="1" cellspacing="0" cellpadding="0" style="text-align: center;">
<tr><td style="height: 20px; font-size: 20pt; text-align: center; font-family: 'BarCode'">[BarCode_CODE128]</td></tr>
<tr><td style="height: 8px; font-size: 8pt; text-align: center;">[BarCode]</td></tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
| Вложения: |

1.png [ 6.95 КБ | Просмотров: 6785 ]
|
|





